Parfois on aimerait bien pouvoir se créer un navigateur qui réponde exactement à ses besoins, mais il faut avouer que c’est long et fastidieux, du coup, les navigateurs de dernières génération intègrent la possibilité d’ajouter des plugins ou extensions.
C’est de cela dont nous allons parler dans cet article.
Pour créer cette extension, il nous faudra :
- une idée
- un Google Chrome
- un éditeur de texte, idéalement un IDE ou Notepad++
L’idée
C’est souvent la chose la plus difficile a avoir, pour ce tutoriel, je vais vous montrer comment créer une extension qui vous permettra d’enregistrer, de noter et d’annoter un commentaire pour votre recherche d’appart ! Google Chrome devra afficher ces informations sous forme d’info-bulle.
C’est donc parti pour cette extension en mode pas à pas !
Création du fichier manifest
Ce fichier va contenir les informations de bases pour cette extension, son nom, sa version, sa description etc…
Créez donc un fichier manifest.json
{
"name": "Add Appart",
"version": "0.1",
"description": "Aidez vous a trouver un appart !",
"background_page": "background.html",
"icon": "icone.png",
"browser_action": {
"default_icon": "icone.png",
"default_title": "Add Appart",
"popup": "popup.html"
},
"permissions": ["tabs"]
}Outre des informations classiques, il y a
background_page : Cette ligne sert à définir un fichier qui chargera des scripts en fond de tâche, sans qu’il y ai besoin de cliquer sur l’extension.
Dans mon cas, ce fichier va me servir à charger les fonctions javascript et a rafraîchir l’icône de l’extension, ce qui va permette a l’utilisateur si il est déjà venu sur cette offre.
browser_action : Il s’agit des actions affectées au bouton de l’extension, avoir une icône (en doublon ici) avoir un titre, et ouvrir une popup quand on clic dessus.
permissions : Liste des permissions que l’extension peut utiliser.
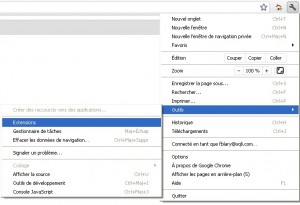
Mettez ce fichier dans un dossier ainsi qu’une image icone.png, et deux fichiers vides background.html et popup.html. Maintenant que c’est fait, allez dans le panneau des extensions de Google Chrome
Cliquez sur Charger l’extension non empaquetée et selectionez le dossier où se trouve vos fichier.
Et là… votre extension est activé et l’icone apparait !
La suite dans la 2éme partie !