Quand Apple ne fait pas trop d’innovation, comme pour la blague l’iPhone 5, on lui tombe dessus, il est donc normal que dans le cas inverse on en parle, un peu…
Bon rassurez vous il ne s’agit pas de l’annonce majeure d’une révolution numérique, même si certains fanboys serrait bien capable de faire passer cette nouveautée pour un truc aussi fou que l’invention du téléphone portable mais bref, revenons à cette « nouveauté » qui j’en suis certain vous fait tous saliver !
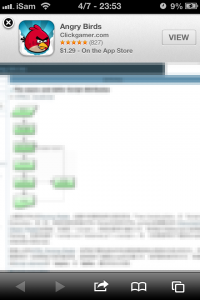
Ce petit bout de code HTML permet aux navigateurs de type Safari de comprendre qu’il s’agit d’un site qui dispose d’une application pour iOS ce qui permet d’afficher en haut de page son icône, son nom, sa note ou encore son prix et bien évidement un lien pour y accéder via l’App Store.
<meta name="apple-itunes-app" content="app-id=42" />
Ce qui graphiquement donne ça :
L’intérêt et qu’il n’est plus besoin mettre des popup de rappel qu’il s’agit d’un site mobile et que donc si ça se trouve il y a une appli que peut être vous auriez besoin… Ce qui n’est pas forcement très ergonomie et surtout extrêmement mal placé, donc vivement que ce même genre de code face son apparition sur Android !
Oui je comprend votre impression, il nous fait salivez et nous donne une ligne de code… Elle fait plus de 8,6 mm*, c’est déjà ça !
*différence entre l’iPhone 4 et l’iPhone 5