Pour changer de thème WordPress (comme pour tout autre CMS) il y a plusieurs solutions, la plus simple et de prendre un thème existant et de l’utiliser directement sans aucun changement.
Mais quand on aime développer, le mieux est quand même de toucher au code, le problème, c’est que souvent en tant que développeur, le design n’est pas forcement ce que l’on sait faire de mieux, après tout l’ergonome c’est un métier…
Pour Printf par exemple j’ai donc décidé de partir d’un thème existant, ce thème c’est Leaf, il a plusieurs avantages, il est responsive, il est minimaliste et un brin métro, bref exactement ce que je recherchais ! Du coup je l’ai installé sur mon environnement de développement et j’ai regardé ce qu’il y avait sous le code.
Simplifier et épurer le code
Forcement en partant d’un thème tout fait et donc a destination d’un large public, il a beaucoup de code inutile, comme par exemple la gestion d’un colorpicker pour choisir une couleur de base, ou encore d’autres options paramétrables en back-office. Le premier travail va donc être de supprimer ces fonctionnalités pour mettre directement les valeurs que vous allez utiliser.
Identifiez également tous les appels à get_bloginfo() et bloginfo(), ces fonctions servent a récupérer des informations sur le site, comme par exemple son nom, son URL, sa description, etc… Ces infos sont a priori fixe et vous sont connues, vous pouvez donc les écrire directement sans passer par ces fonctions.
Simplifiez également le CSS, si vous enlever des éléments graphiques du thème, enlevez aussi les classes de ces éléments.
Autre point qui peut faire gagne quelques millièmes de secondes et surtout libérer des ressources serveur, supprimer toutes les traductions pour écrire directement en français dans le HTML sans passer par du PHP. Ce point n’est bien évidement valable que si votre site n’est disponible que dans une seule langue…
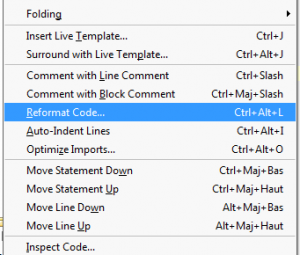
Et dernier point pour pouvoir commencer a développer tranquillement : formatez le code ! Tout les IDE digne de ce nom propose cette fonction bien pratique qui permet de revoir l’indentation du code pour qu’il soit plus facilement lisible.
Amélioration des performances
Maintenant que le code est simplifié, penchons nous sur les perfs, pour avoir une bonne idée de là où vous en êtes, rendez-vous sur GTmetrix, ce outil vous permet d’avoir un jugement objectif, rapide et gratuit des performances de votre site, deux notations sont disponibles, celle de Google avec le Page Speed et celle de Yahoo! via YSlow. Le but du jeu est d’avoir la note la plus proche du A sur ces deux notes.
En suivant les préconisations proposées par GTmetrics je suis passé de 78% à 94% sur la homepage. Quand on sait que (à priori) ces notes influent sur le SEO ça vaut le coup !
Ajouter des fonctionnalités
C’est là que commence vraiment la partie intéressante pour un développeur, ajouter des trucs, supprimer des plugins pour les remplacer par ses propres fonctionnalités, beaucoup plus rapide et qui font exactement ce que l’ont veut.
Par exemple la gestion des boutons de partages sur les réseaux sociaux que vous pouvez voir ci-dessous, le related content, modification du thème sur quelques détails etc…
J’espère vous avoir donné quelques pistes pour améliorer ou changer votre thème actuel, alors au boulot !







Pingback: Sur La Toile #6 : Les liens croustillants de la semaine | Nicolas FORCET